Daniel Theran
Front-end developer
Bringing design to life, one pixel at a time

Bringing design to life, one pixel at a time

Frontend Developer with +4 years of experience.
Lover of the great impact that frontend development has on the creation of products for companies. Always focused on writing scalable, clean and efficient code.
The experience gained has allowed me to adopt the main skills of each work style, achieving effective collaboration in multidisciplinary teams but also the ability to be autonomous when facing challenges .
If you're looking for someone who can bring a combination of technical knowledge and innovative solutions to your frontend development project, I'm the person for you!
Experience
Implement a collection system for ground transportation payments through QR, NFC, and mobile phones. Route creation through a Google KML file in the company's platform.
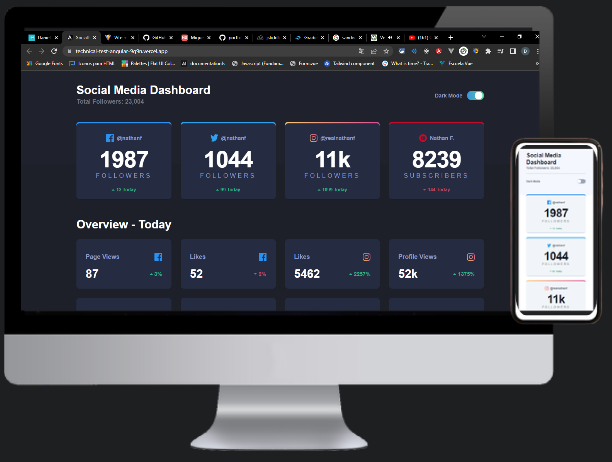
Implement a real-time chat functionality with Firebase that allows users to communicate instantly and efficiently, Create a customized ChatBot that can interact with users autonomously and provide them with information or solutions to their specific needs, Organize the application's services in a logical and coherent way, so that they are easy to maintain and update. Integrate external information into the web site to enrich the user experience and offer a greater amount of information. Payment gateway integration with Stripe that allows users to make payments securely and efficiently, increasing trust in the platform and improving the user experience.
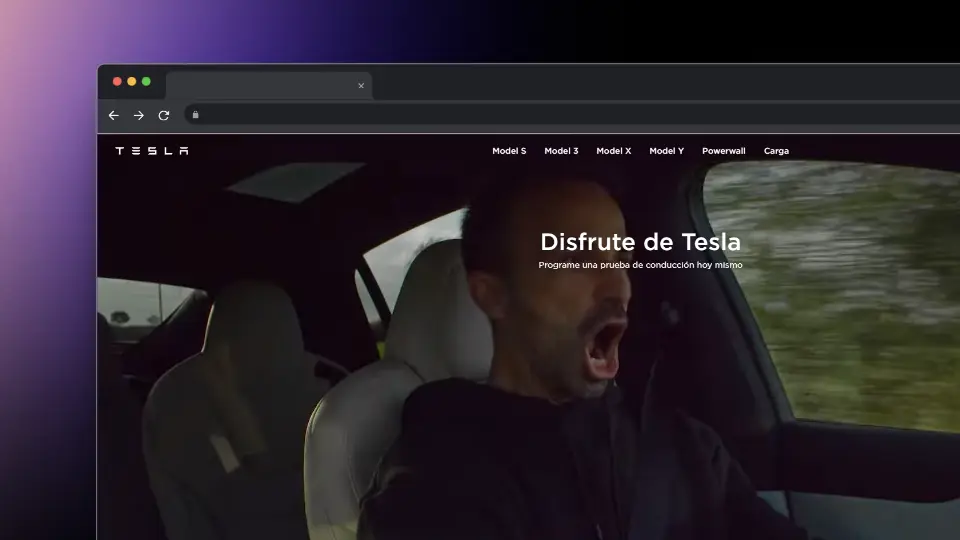
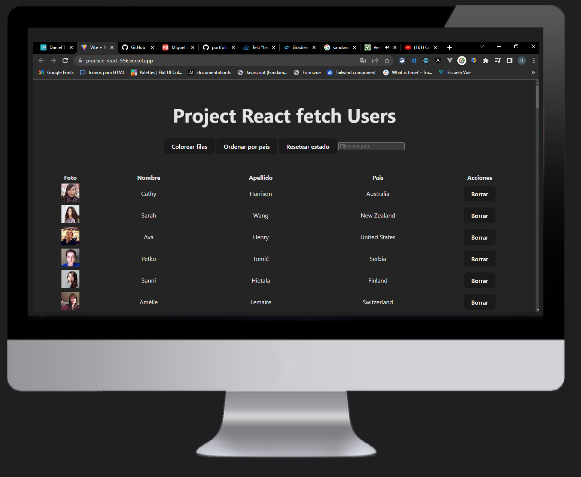
Collaborate in the design and development of websites that meet the specific needs and requirements of the company, achieving a functional and visually attractive website. Design and manage databases that store the necessary information for the proper functioning of websites, ensuring data integrity and proper access. Collaborate in the development of Angular applications that communicate with different API's, achieving a functional and dynamic application that provides the necessary information to the user. Create an attractive and functional home page for virtual sales companies, allowing easy navigation and promoting the sale of products or services. Collaborate in the development of the backend of an application using NodeJS, achieving a robust and scalable backend that can handle large amounts of data and users.
Stack













Love to hear from you,
Get in touch.

Daniel Theran Teran
dtheran1.0@gmail.com
Valledupar, Colombia
Send me a message.